11. What is a Stylesheet?
What is a stylesheet
# What is a Stylesheet?
In the next exercise, you'll be working with a stylesheet. So what is a stylesheet and why is it important? Well, consider the following question…
What if you wanted to use the same CSS on more than one webpage?
You could just copy all of your CSS from one file and paste it into another, but that seems like a lot of extra work and doesn't scale very well. What if you decide to make changes later? You'd have to change every copy of the CSS!
There's got to be a better way…
There's got to be a better way meme

There's got to be a better way meme
While the process described above work
While the process described above works, it's not recommended. Instead, the preferred method is to write your CSS in a file called a stylesheet and then link to that file in your HTML.
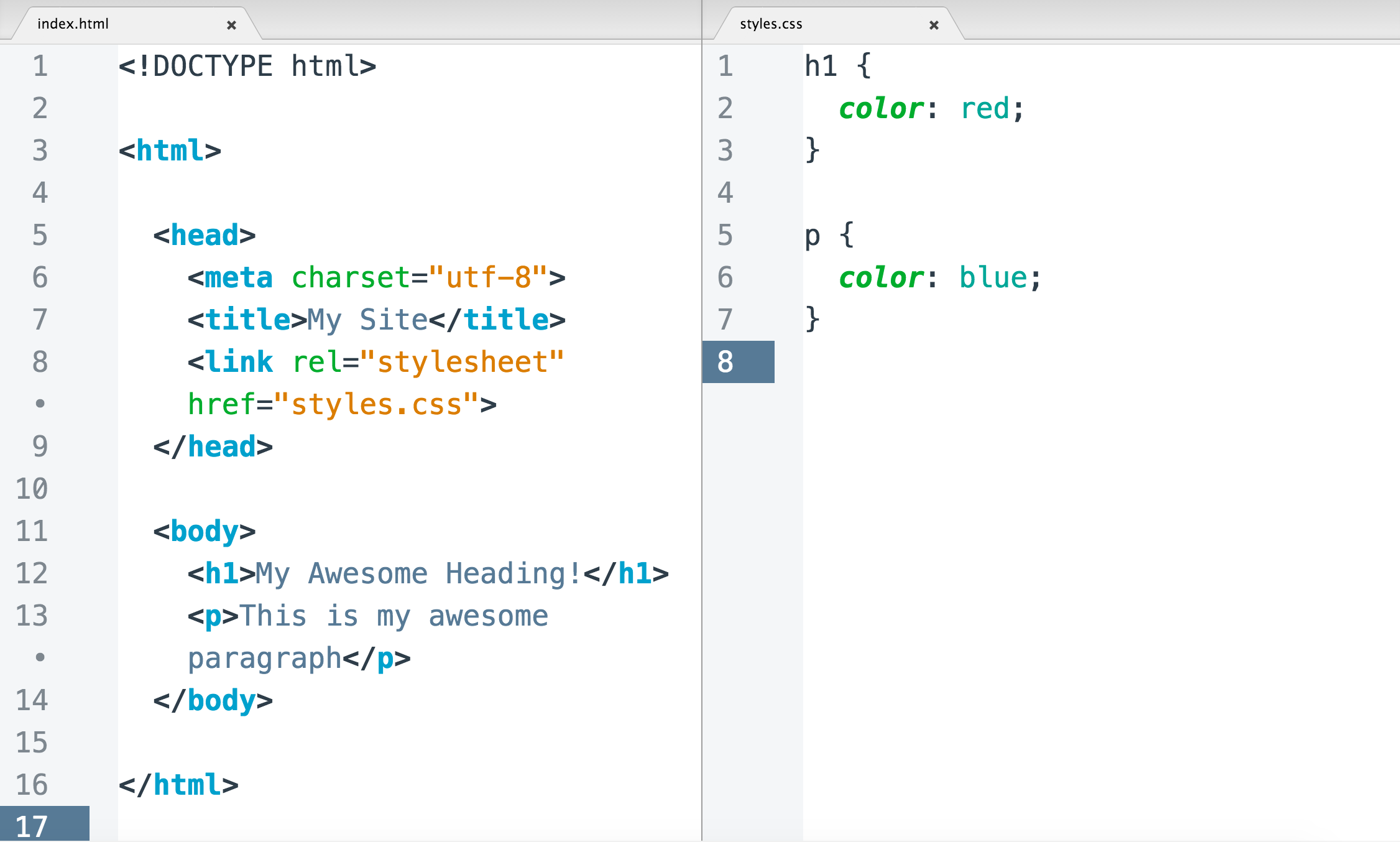
side-by-side html and css

Example HTML Document and CSS Stylesheet
A stylesheet is a file containing the c
Stylesheets
A stylesheet is a file containing the code that describes how elements on your webpage should be displayed.
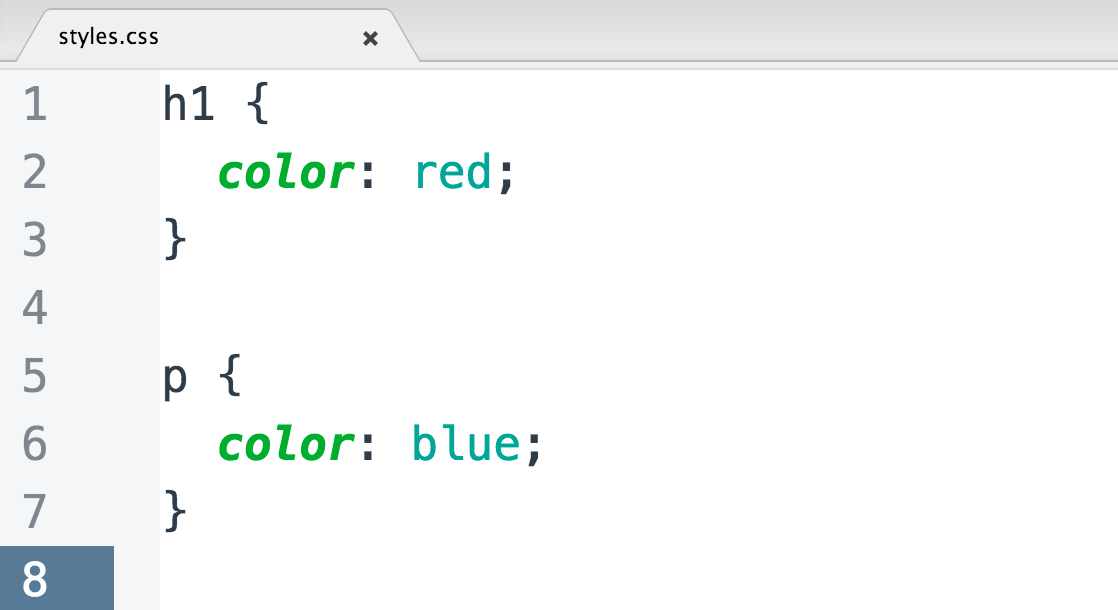
example CSS File

Example CSS File
This is no different than wha
This is no different than what you've been doing before, except the CSS lives in a different file… and you don't have to use the <style> tags anymore. To create a stylesheet, simply add a new file to your project, write some CSS, and save it as name-of-stylesheet.css.
How to Link to a Stylesheet
Before your webpage can use the stylesheet, you need to link to it. To do this, you'll need to create a <link> to your stylesheet in your HTML. To create a link, simply type the following inside the <head> of your HTML.
<link href="path-to-stylesheet/stylesheet.css" rel="stylesheet">The href attribute specifies the path to the linked resource (you can link to other resources besides stylesheets, more on this later) and the rel attribute names the relationship between the resource and your document. In this case, the relationship is a stylesheet. When you're done, it will look something like this…
<head>
<title>My Webpage</title>
<!-- ... -->
<link href="path-to-stylesheet/stylesheet.css" rel="stylesheet">
<!-- ... -->
</head>